Dependabotを導入して依存パッケージやDockerfileのベースイメージのアップデートを定期実行するようにしました
こんにちは、Webチームの柴山(@shikeapp0909)です。
今回は、普通に開発をしているとついつい後回しになりがちな、Gemなどの依存パッケージのアップデートをどのようにしているのかをご紹介しようと思います。
背景
実のところ数ヶ月前まではスケジュールに余裕ができたら、ある程度工数を確保して誰かがアップデートを実施するという感じでやっていました。 しかし実際そのように工数を確保するのはなかなか難しく、サービス立ち上げ当初からアップデートできていないところも一部あるという状態でした。 そこで定期的にアップデートを実施するようにビジネスサイドと調整して体制を整えるなどしてあまりバージョンが大きくビハインドしないようにしたいと考えていました。
そんな時に、こちらの記事を見つけて、Dependabotを導入して定期的に更新チェックを自動で行い、その都度対応が必要なものはチーム内で調整してスプリントに組み込んで対応すると良さそうだと思いました。 他にもGreenkeeperやTachikomaなどのサービスや、CIで定期的に実行するスクリプトを用意するなどの選択肢があるかと思いますが、Dockerfileのベースイメージの更新まで面倒見てくれて、設定も簡単そうということでDependabotに軍配が上がりました。
更新したいもの
アップデートの対象となるのは以下のものです。
- Gem
- npm
- Dockerfile
- ruby
- node
- nginx
- go
Dependabotだとこれらすべてを一手に賄えるのでとても良かったです。
導入手順
GitHubを使っている場合はGitHub MarketplaceのDependabotからインストールして、対象のリポジトリを登録します。
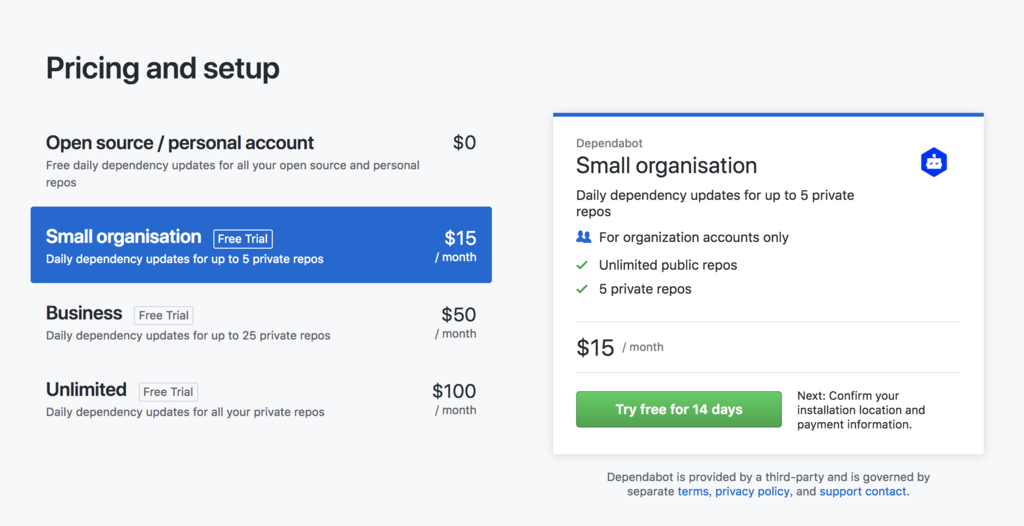
ちなみに料金プランはこのようになっています。

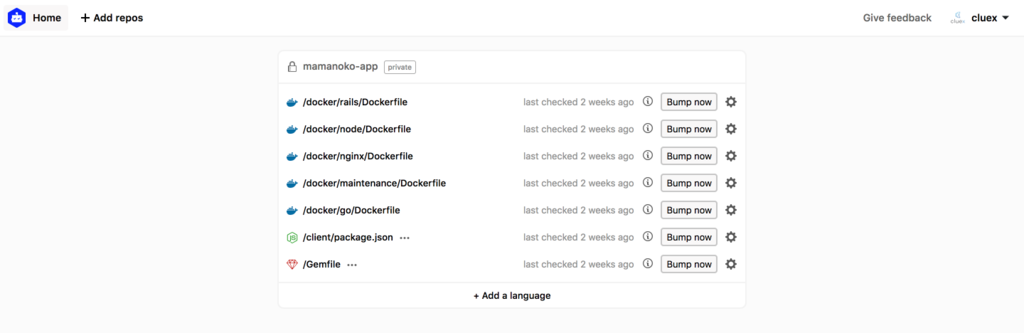
インストールしたらこちらの画面から更新チェックする対象を設定します。

対象によって設定できる項目に多少の違いはありますが、基本は以下のような項目が設定できます。
- Update schedule
- Daily
- Weekly
- Monthly
- Directory
- Target branch
- Automatic PR merging
今回はひとまず月に一度の実施にしてみて様子をみてみようということで、スケジュールはMonthlyにしています。
ここまで設定すれば、あとは自動で登録したリポジトリにPRを作ってくれます。筆者もやっていてとても簡単にできました。
プルリクエスト作成
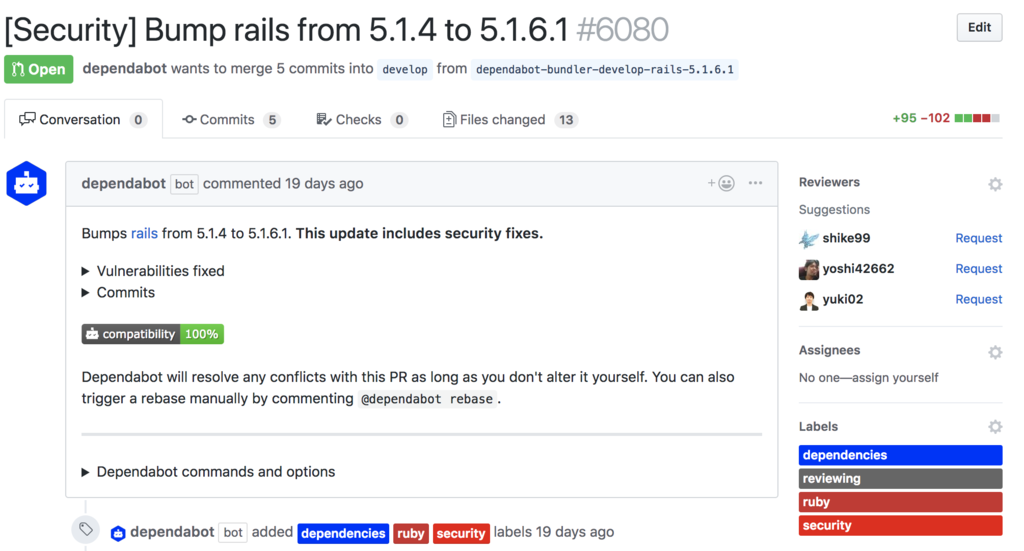
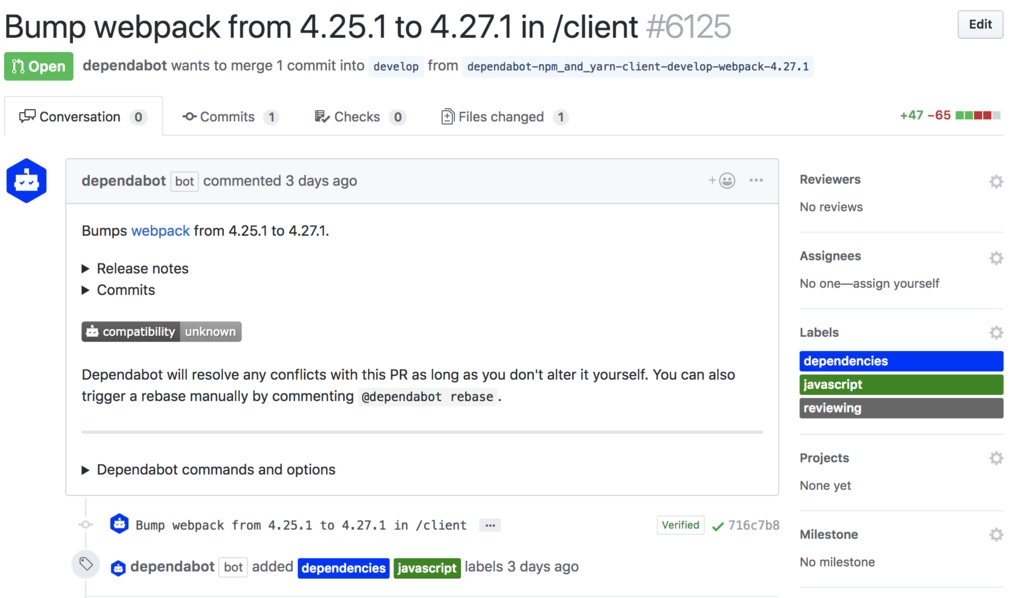
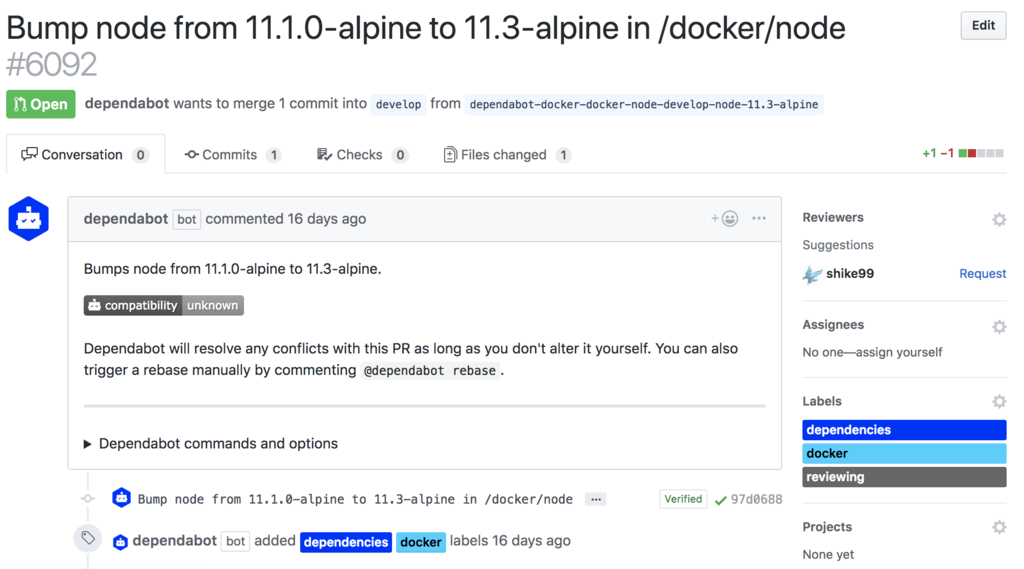
実際にDependabotが作成したPRはこのようになっています。



ライブラリごとにPRを作成してくれるようになっています。入れてるライブラリの依存パッケージのアップデートまで見てくれます。物によってはリリースノートやアップデートに含まれるコミットログも記載してくれます。
一度に作成するPRの数なども設定で変えられます。また、PRをマージせずに放置しておいても、同じライブラリの新しいバージョンが出ていれば次回の実行時に古いPRは自動でクローズしてくれます。
実際に導入してみて
実際に導入して1か月半くらいになりますが、導入したおかげでRubyは2.3.3から2.5.3に、Nodeは9.11.1から11.1.0に、webpackは3.8.1から4.23.1にアップデートするなど各言語、ライブラリのかなりの部分を最新のバージョンにあげることができました。
何よりPRを作成してくれることによってアップデートしなきゃいけないと意識を高めてくれるので、チームの中でもアップデートに対するモチベーションが高くなったように感じます。
しかしアップデートがすべて終わったわけではなく、自分たちの対応できるリソースよりも作成されるPRの量の方が超過してしまうという問題もあり、一度に作成するPRの量を調整したりしてうまくバランスをとって継続してアップデートを実施していきたいと思います。
We're hiring!!
弊社ではWeb / ネイティブアプリエンジニアを募集しております。 ご興味がありましたらお気軽にご連絡下さいませ! エンジニアの方、ぜひ情報交換しましょう!
サーバーサイド
ネイティブアプリ